Cara Menambahkan Status X Twitter di Artikel Blog
Dikenal dengan istilah embet tweet, artinya menambahkan dan/atau menampilkan status twitter kita ke dalam artikel atau postingan blogger.com.
Bagaimana cara memasang, menampilkan, atau menambahkan status x twitter ke dalam artikel blog?
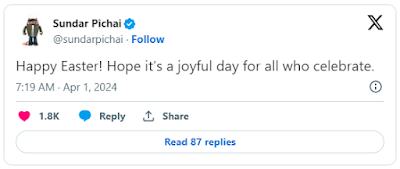
1. Pada langkah pertama, pilih salah satu tweet yang pernah dipublikasikan (diposting).
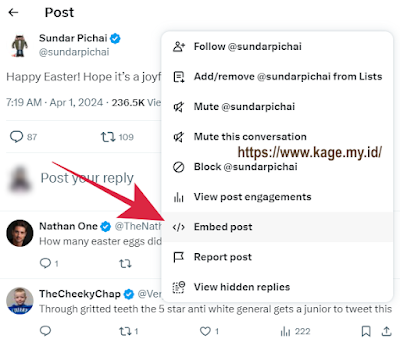
2. Klik menu titik tiga, lalu pilih embed tweet.
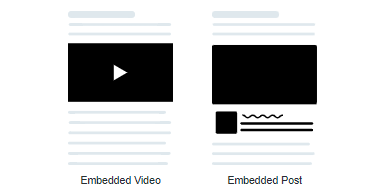
3. Selanjutnya pilih menu embedded post karena yang ingin ditambahkan adalah tweet biasa (teks / kata-kata), bukan tweet berupa video.
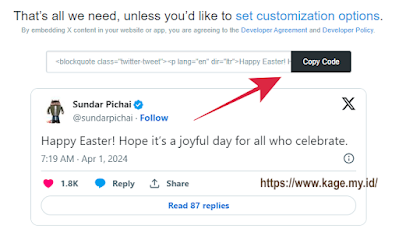
4. Klik tombol copy code untuk menyalin kode script tweet tersebut.
Begini kode script yang disalin (copy) tadi:
5. Yang terakhir ialah tempatkan (paste) kode script di atas, di dalam postingan blog. Ganti mode tulis compose ke HTML untuk memasang atau menambahkannya.
Biar lebih rapi, tambahkan kode <center> di awal dan kode </center> di akhir kode script di atas agar tampilannya di tengah. Betul, sekali lagi, biar tampak lebih rapi.
Bagaimana cara memasang, menampilkan, atau menambahkan status x twitter ke dalam artikel blog?
1. Pada langkah pertama, pilih salah satu tweet yang pernah dipublikasikan (diposting).
Di sini saya mengambil sample dari tweet Sundar Pichai.
2. Klik menu titik tiga, lalu pilih embed tweet.
3. Selanjutnya pilih menu embedded post karena yang ingin ditambahkan adalah tweet biasa (teks / kata-kata), bukan tweet berupa video.
4. Klik tombol copy code untuk menyalin kode script tweet tersebut.
Begini kode script yang disalin (copy) tadi:
<blockquote class="twitter-tweet"><p lang="en" dir="ltr">Happy Easter! Hope it’s a joyful day for all who celebrate.</p>— Sundar Pichai (@sundarpichai) <a href="https://twitter.com/sundarpichai/status/1774592304109748450?ref_src=twsrc%5Etfw">April 1, 2024</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
5. Yang terakhir ialah tempatkan (paste) kode script di atas, di dalam postingan blog. Ganti mode tulis compose ke HTML untuk memasang atau menambahkannya.
Happy Easter! Hope it’s a joyful day for all who celebrate.
— Sundar Pichai (@sundarpichai) April 1, 2024
Biar lebih rapi, tambahkan kode <center> di awal dan kode </center> di akhir kode script di atas agar tampilannya di tengah. Betul, sekali lagi, biar tampak lebih rapi.
Labels: Blogger,
Kalian baru saja membaca artikel Cara Menambahkan Status X Twitter di Artikel Blog. Bila dirasa bermanfaat, mohon bagikan artikelnya. Jazakumullah khairan.





Posting Komentar untuk "Cara Menambahkan Status X Twitter di Artikel Blog"
Posting Komentar
Mohon untuk tidak meninggalkan komentar spam.